上 html 画像 繰り返し 237408-Html 画像 繰り返し 横
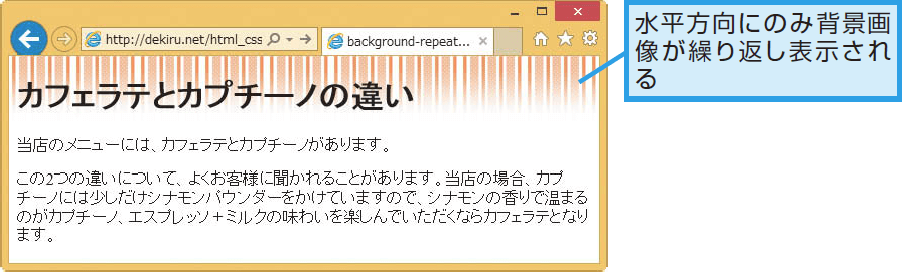
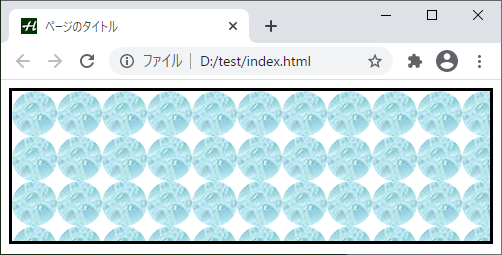
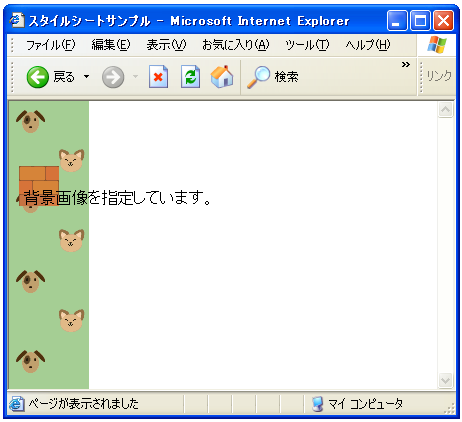
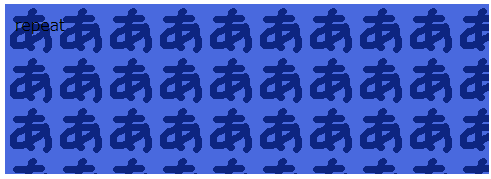
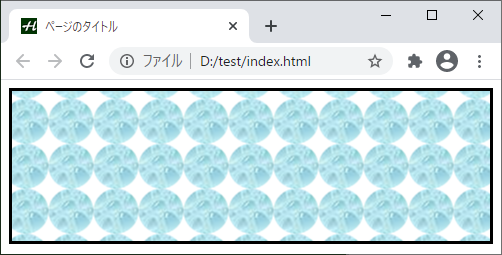
背景に指定した画像は、縦横繰り返して表示されるので、幅 10 px の画像でもグラデーションが右に伸びます。 しかし、縦も繰り返されるので、高さを調節しないと見苦しい背景となりえます。 背景画像の指定方法は、ページ全体で指定する方法と同じです。テキストをスクロールさせるには、 タグでスクロールさせたいテキストを囲みます。 このタグにはいろんな属性を指定できますが、何も指定しない場合は右から左にスクロールを繰り返します。 タグはInternet Explorerのみしか使えませんでし縦横に背景画像を繰り返して表示します。これが初期値です。 repeatx 横方向にのみ背景画像を繰り返して表示します。 repeaty 縦方向にのみ背景画像を繰り返して表示します。 norepeat 背景画像を一回だけ表示して繰り返しません。

Css 10 図形要素が順番に繰り返し拡大するアニメーション
Html 画像 繰り返し 横
Html 画像 繰り返し 横-/* 背景画像を横方向のみ繰り返し表示します。 */ } 以下は、背景画像を横方向に繰り返し表示させず、縦方向に繰り返し表示させるコード例です。 CSS エントリーの中で用いている背景画像は Link Style 様より利用させて頂きました。ありがとうございました。 1.基本 デフォルトテンプレートのヘッダー部分の(X)HTMLマークアップと、画像を表示するためのCSSの基本的な設定は次の通りです。




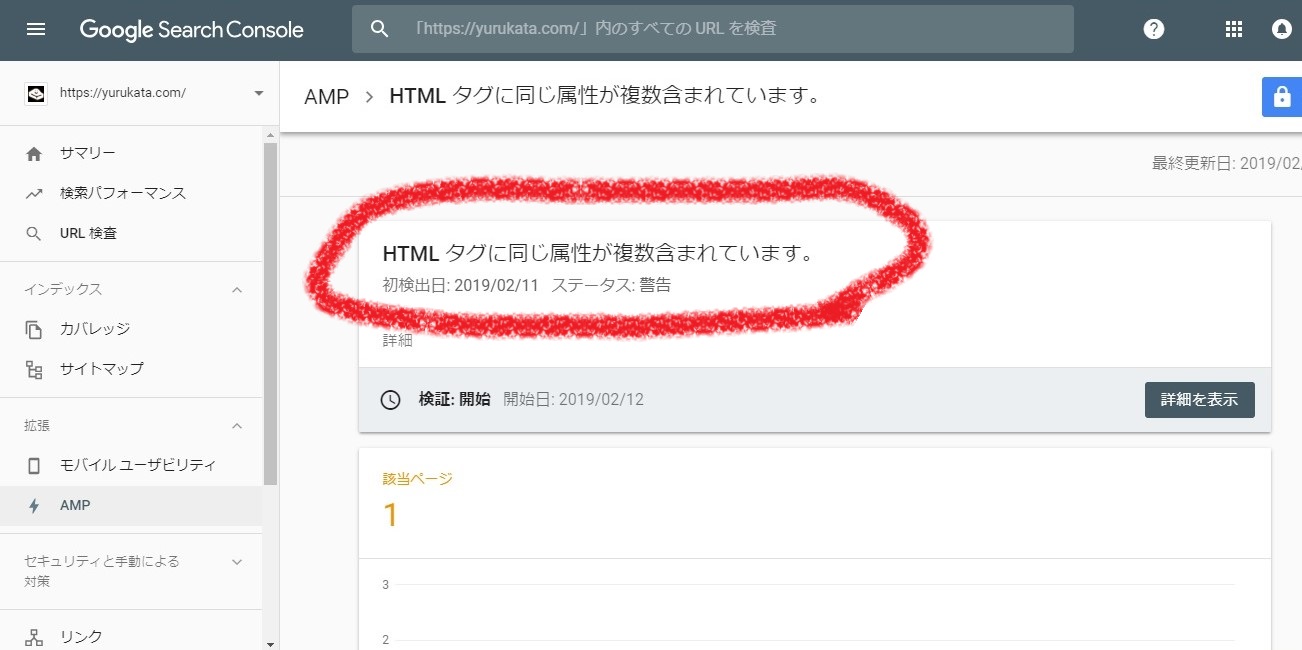
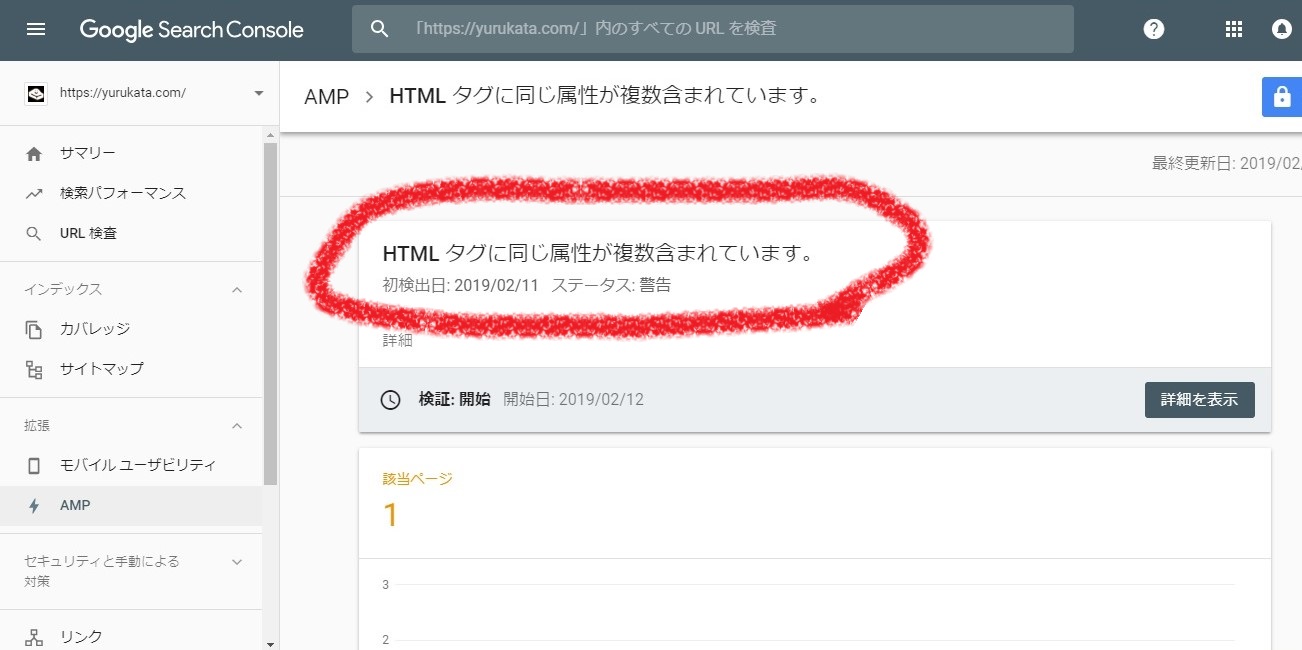
Htmlタグに同じ属性が複数回繰り返されています Amp警告 ゆるかた
動画をサイトに埋め込む際のやり方として、HTML5から使用可能となったタグを使う方法があります。とても簡単なのでぜひ試してみて下さい。1つ注意しておきたいのは、タイトルに『PCで自動再生 & 繰り返し再生』文字や画像がページの端から端まで移動するのを繰り返します。 属性を指定することでスクロールの方向やスピードを変える事もできます。 マーキータグはNetscape Navigatorで対応していないバージョンがありますが 現在ならIE以外にFirefoxやGoogle Chromeのような新しいブラウザにも対応していBackgroundimage url( );
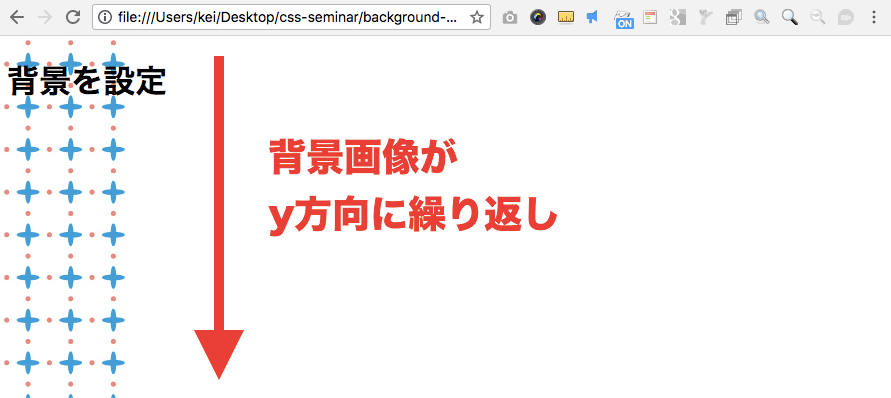
背景画像の繰り返しの設定 背景画像を表示する際に繰り返し画像を表示させるのか、それとも1回表示するだけにするのかなどの設定方法について見ていきます。 定義式は下記のようになります。 backgroundrepeat repeat プロパティは"backgroundrepeat"です。 値には下記の4つの値のどれかを指定します。のみで、他無指定(repeat)で画像を繰り返し全面配置。 ここにコンテンツ 1枚だけ表示(norepeat)。ひとつの画像ファイルに全部を書き込む上の例では,for の繰り返しが始まる前に デバイスを用意し,すべての繰り返しを終了してから devoff() しました.
背景画像の繰り返しを指定する backgroundrepeat プロパティを使って背景画像の繰り返し方を指定できます。 値には repeatx repeaty norepeat のどれかを指定します。HTML タグ Internet Explorer40以降では画像もスクロールさせられるようになりました。 デフォルトでは右から左へスクロールする動作を繰り返しますが、 各属性によりスクロールの範囲・動作の仕方・回数・速度等を指定できます。ところがhtmlに 縦罫線に該当するタグはありません。 そこで、擬似的な縦罫線を作成する方法を説明します。 縦罫線を引くには様々な方法があります。 1.テーブルを使用する方法。 2.画像を使用する方法。 3.スタイル属性を使用する方法。 などです。




フリー素材 ラインの使い方 女性向けホームページ制作のr Web 神戸 大阪




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ
<< 「背景画像を好きな位置に縦方向に繰り返し表示する」へ 「背景画像を好きな位置に横方向に繰り返し表示する」へ >> ホームページ作成とhtml>>スタイルシートの書き方講座>>背景画像を横方向に繰り返し表示する/* 枠がついてしまうので0にします。 */ height 50px;」という記述にて、縦横どちらの方向にも繰り返さないことを指定します。 そして、「 backgroundposition center center;




Javascriptで繰り返し処理をしてみよう 初心者のためのjavascript入門 5 2 2 ページ It




Cssで背景画像の設定する方法 よく使うテクニック5選 侍エンジニアブログ
画像 2 の動き簡単です。 画像 2 を配置した初期位置が translateX(0) の位置になり、画面外の右になります。 translateX(0) から translateX(0%) の位置へ50秒かけて移動します。 このように指定することで画像 1 と 2 が隙間なく無限にループ表示されます。比較的小さな画像や並べて連結できる画像の場合は,繰り返しを指定しますが,大きな画像で繰り返しが不要な場合は, norepeat を指定します。 その際には,背景画像を表示する位置は backgroundposition プロパティ により指定します。HOME >> HTML > テーブルに背景画像を表示する 全体の背景画像を指定した場合、Internet ExplorerやOpera、Netscape60はテーブル全体に対して繰り返して画像が表示されますが




グラデーションを繰り返すrepeating Linear Gradient ミフネweb



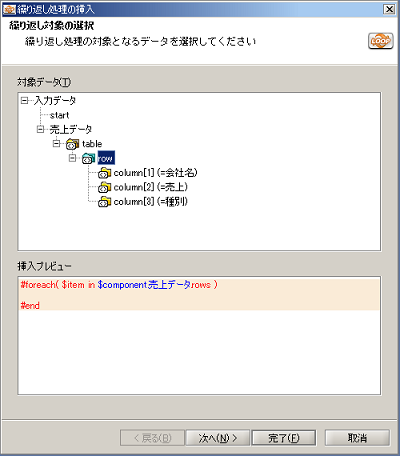
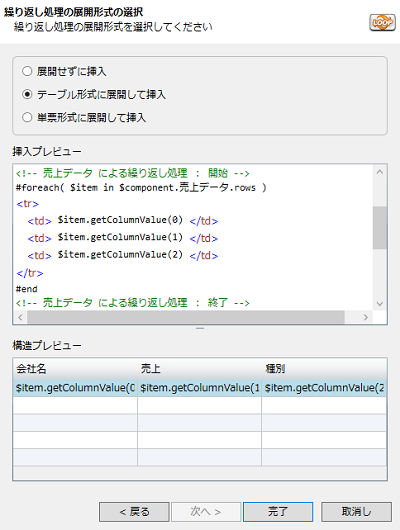
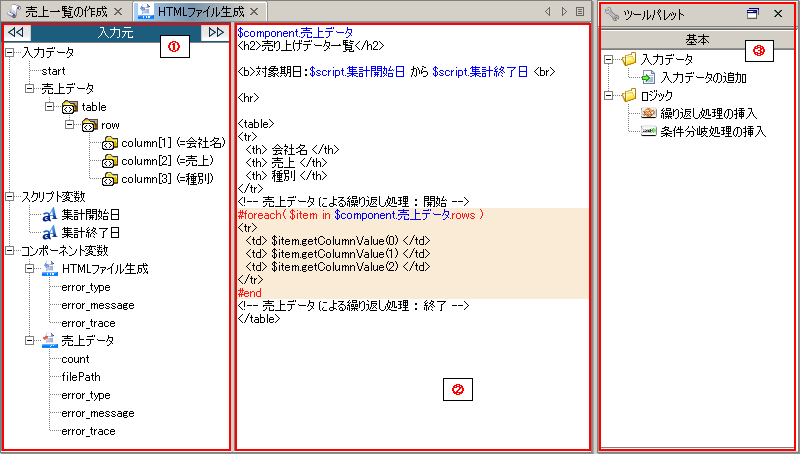
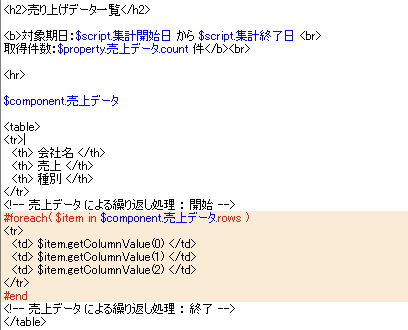
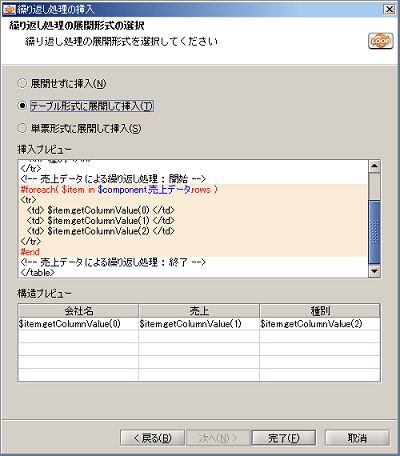
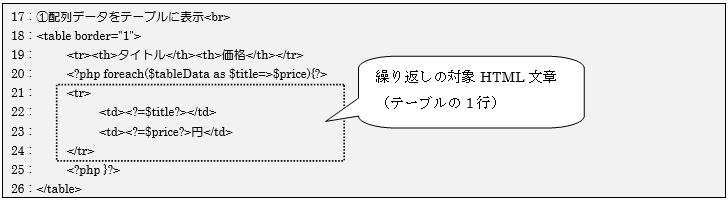
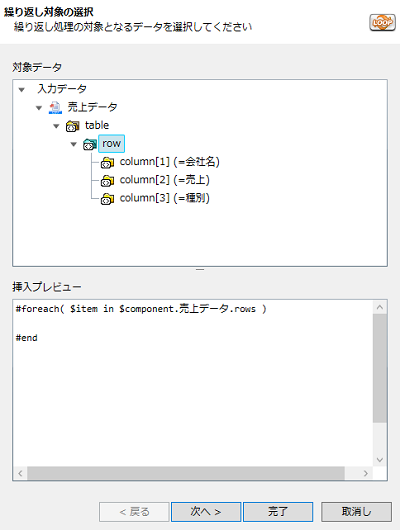
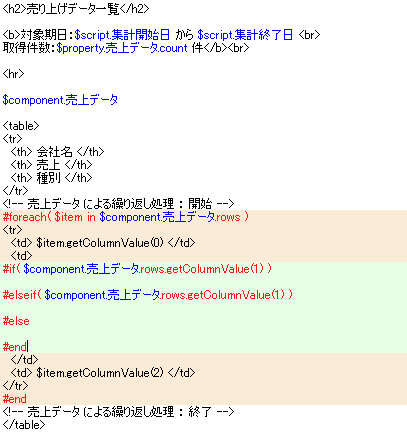
Htmlテンプレートのテーブルに繰り返し可能なデータを挿入するには
2414 JavaScriptでGIFアニメーションを繰り返し読み込むときの注意点 読み込んだGIFアニメーションをキャッシュすることによる問題点 画像ファイルというのは特に何もしなければ画像は読み込み後にブラウザにキャッシュされ次回同じものを表示するときはキャッシュが表示される。背景画像の指定は今まで通り「 backgroundimage 」にて指定して下さい。 詳しくは こちら を参照ください。 「 backgroundrepeat norepeat;繰り返し符号 / 繰り返し記号 / 踊り字・躍り字 / 重ね字 / 送り字 / 畳字 ( じょうじ ) 記号 読み方 入力方法の例 ユニコード入力 〃 ノノ点(ののてん)、ノの字点、同じく記号、同じく、ちょんちょん ののじてん・おなじ・くりかえし 〃




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi



初心者向け Css講座 背景画像の繰り返し プログラミング教室810
B) 図として設定する場合 Sample背景画像印刷_1_B_背景_画像doc 書式>背景>塗りつぶし効果>図>図の選択 ※ 画面のズームによってサイズが変わってしまいます。 ※ 印刷をすると、繰り返し画像が表示されます。印刷には向かないと考えた方が良い htmlで、画像を繰り返してラインを引く方法。 使う画像 (img/hosipng) 完成サンプル html これにcssで画像を設定します。 csshosi{ border 0;」と言う記述で表示位置を指定することもできます。 詳しくは こちら 。 backgroundposition 背景画像の表示開始位置を




Css 背景プロパティbackgroundの使い方まとめ Webst8のブログ




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ
04 通常、 「backgroundimage」プロパティ によって、背景画像を読み込んだ場合、背景画像は繰り返して全面に表示されます。2518 背景の繰り返しを指定するbackgroundrepeat backgroundrepeatを使用すると、画像の繰り返しを指定することが可能です。 backgroundimageと組み合わせて使い、設定できる値は以下のように4つあります。画像の幅を指定 height="" ピクセル数またはパーセント 画像の高さを指定 この属性を指定することで、画像の表示サイズを変更することができます。 しかし、データ量そのものは変化しないので、巨大な画像を扱う際(サムネイルとして縮小する場合など




Htmlビルダー




R7msbdlwhrcdgm
実行結果: 「backgroundimageurl (/imgjpg)」 ⇒ 背景画像を指定 「backgroundrepeat norepeat」 ⇒ 画像の繰り返し処理をなしに指定 「width・height」 ⇒ 画像のサイズを指定 して、背景画像を表示しています。 背景画像を表示するときは、この3つは必ず使うので、セットで覚えるのがおすすめです! backgroudimage、backgroundrepeatを含めた背景画像の設定方法2216 backgroundrepeat 背景画像の繰り返し表示の設定 投稿日 / 更新日 スタイルシートのbackgroundrepeatは、背景画像の、タイルの繰り返し表示を調整するためのプロパティです。タイルとは、画像1つということを表す単位です。画像が表示されない場合の背景色に合わせて文字の色を青色に設定ました。 その他にも基本の背景画像の設定がありますので、順に見ていきましょう。 ページトップへ戻る 2 背景画像の繰り返しを指定するbackgroundrepeat 21




Htmlに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 初心者向け Techacademyマガジン




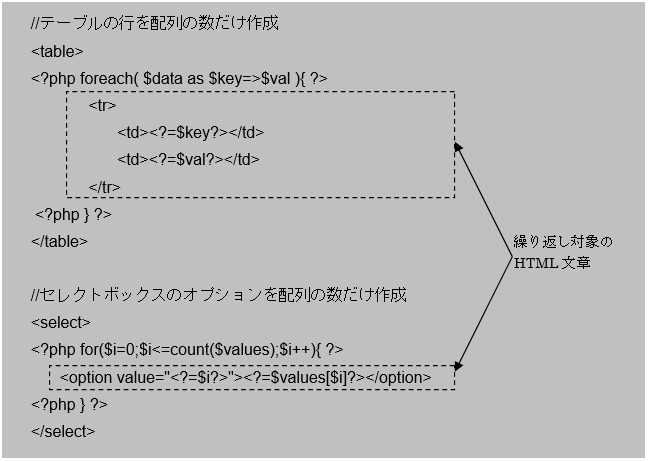
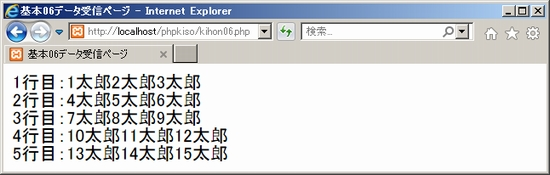
9 2 Html文章を動的に処理してみよう 新入社員 プログラミング講座 東京の神田itスクール
CSS の backgroundrepeat プロパティは、背景画像をどのように繰り返すかを設定します。背景画像は水平軸方向と垂直軸方向に繰り返したり、まったく繰り返さないようにしたりすることができます。 ヘッダー画像をCSSで指定するのはなんだか更新性に欠けるので、CSSではデフォルト画像を指定しておいて、ページごとに、backgroundimageだけ直接記述するようにする方が実用的かなと思います)。 CSS header { background url(/img/defaultjpg) center / cover;




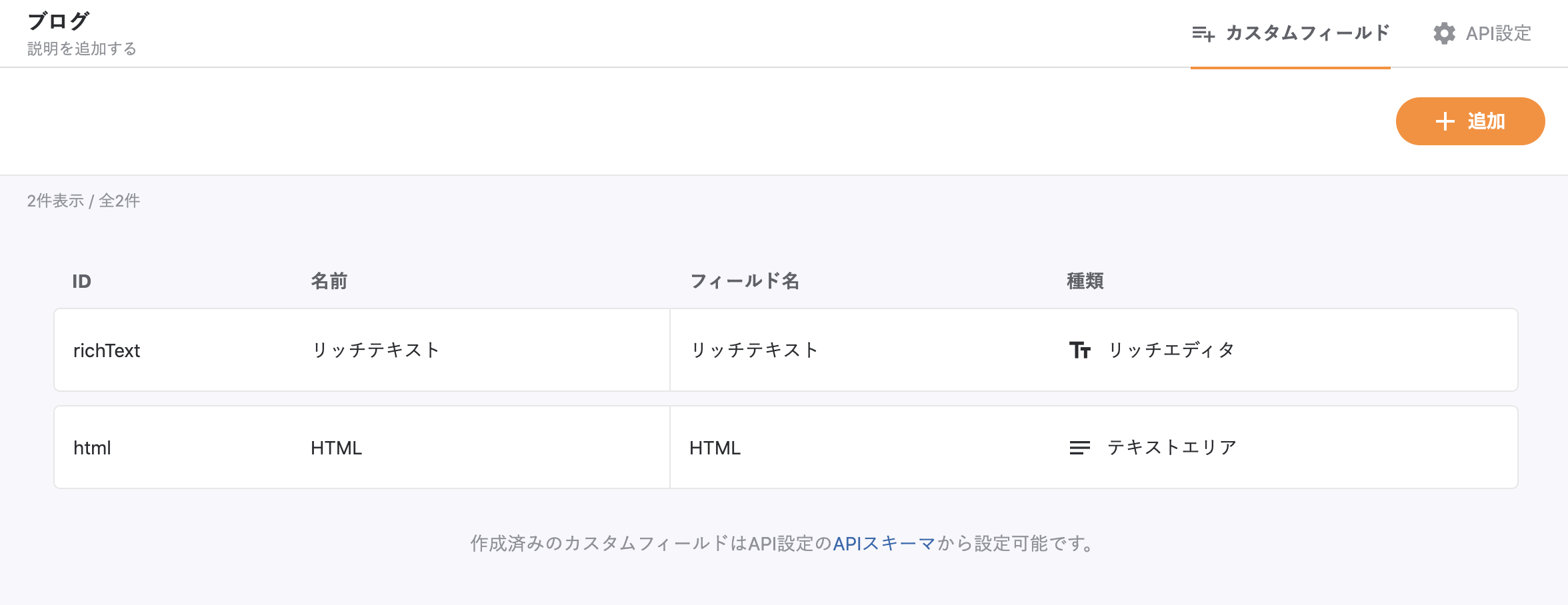
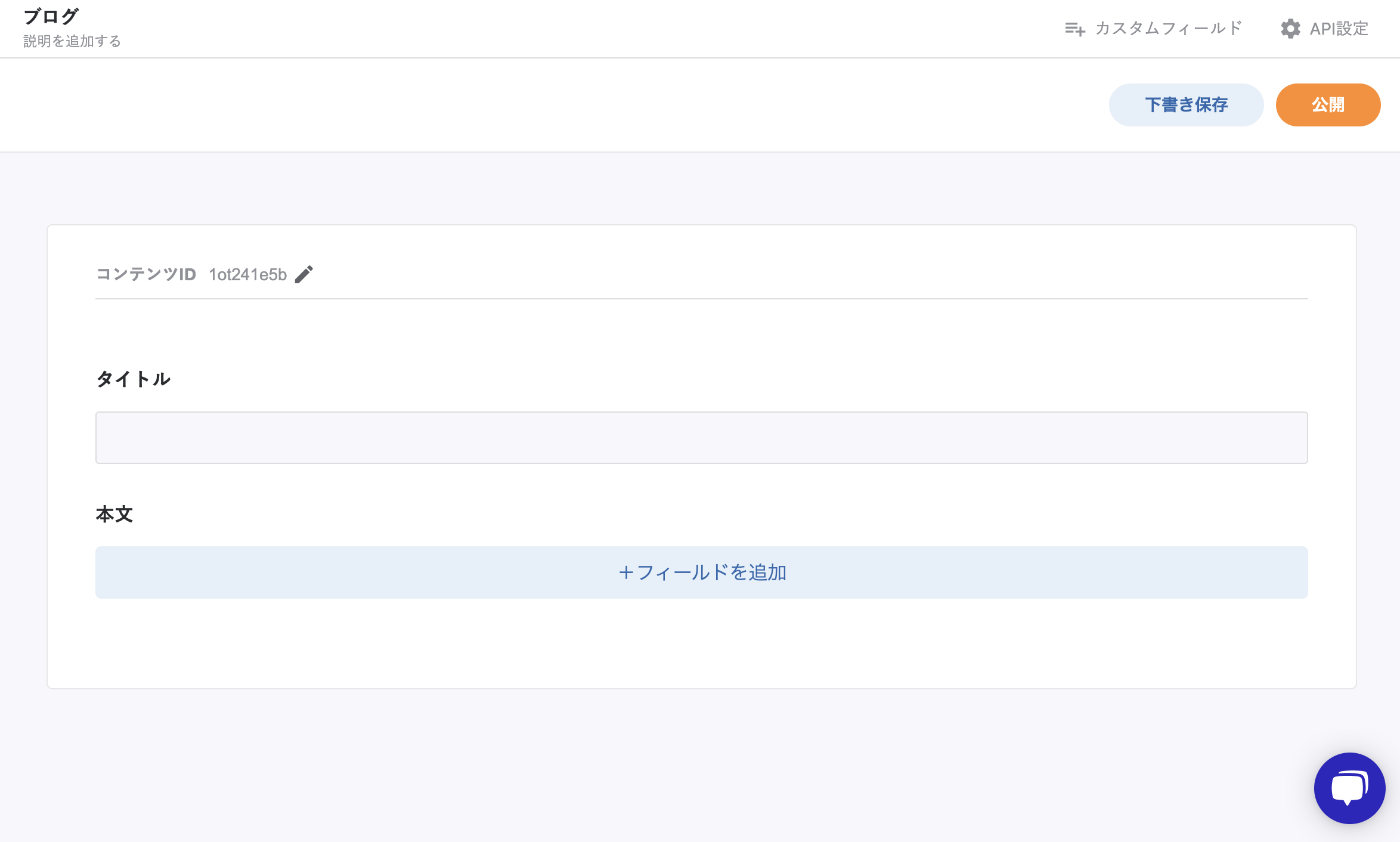
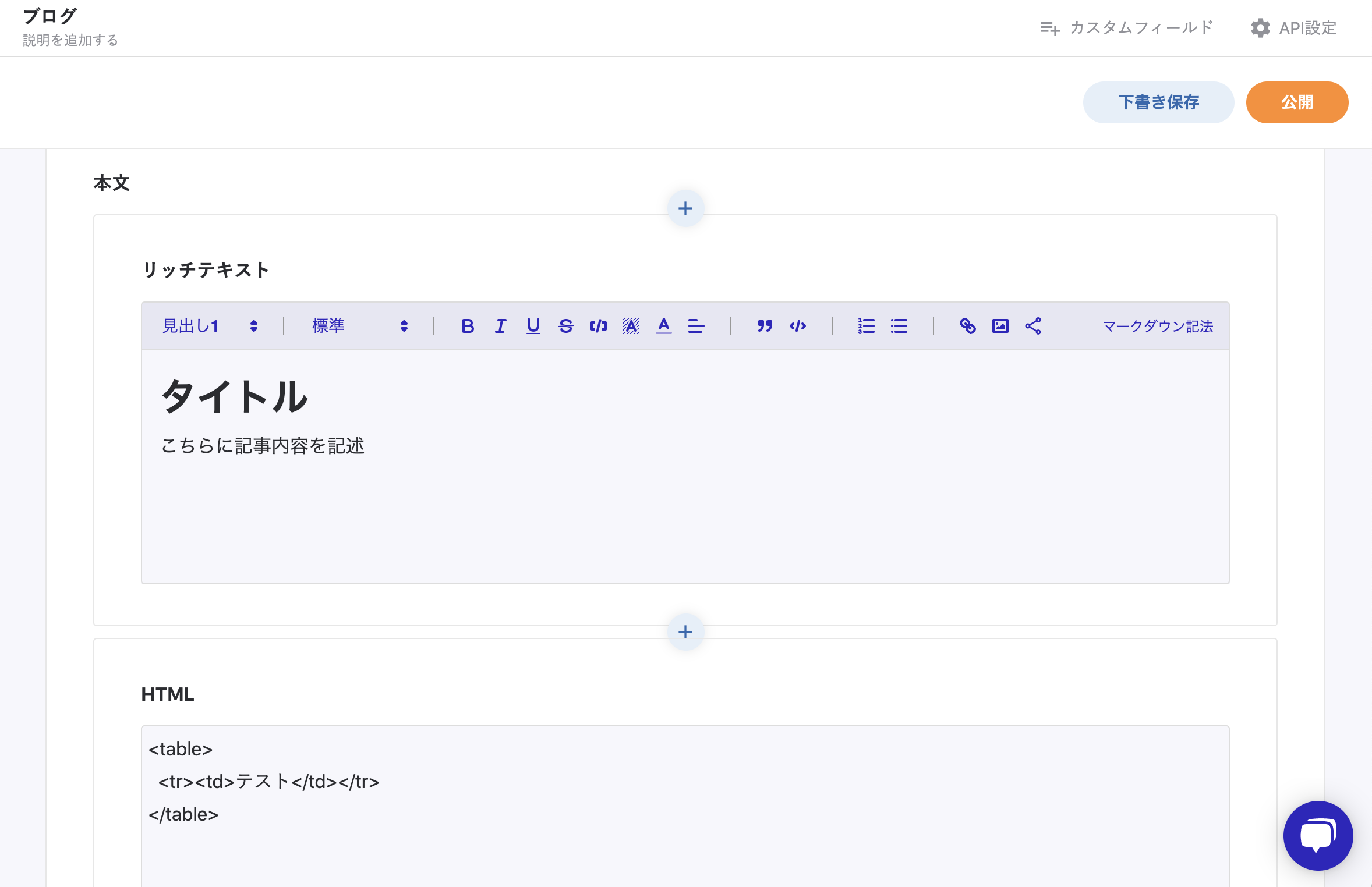
他媒体から記事の移行をしたいのですが Htmlのインポート方法が分かりません



初心者向け Css講座 背景画像の繰り返し プログラミング教室810




Background Repeatプロパティの意味と使い方 Css できるネット




Html Htmlビルダー Studio For Web




他媒体から記事の移行をしたいのですが Htmlのインポート方法が分かりません




Html Css 複数の文章を繰り返し表示する 家猫ミー 窓のプログラム




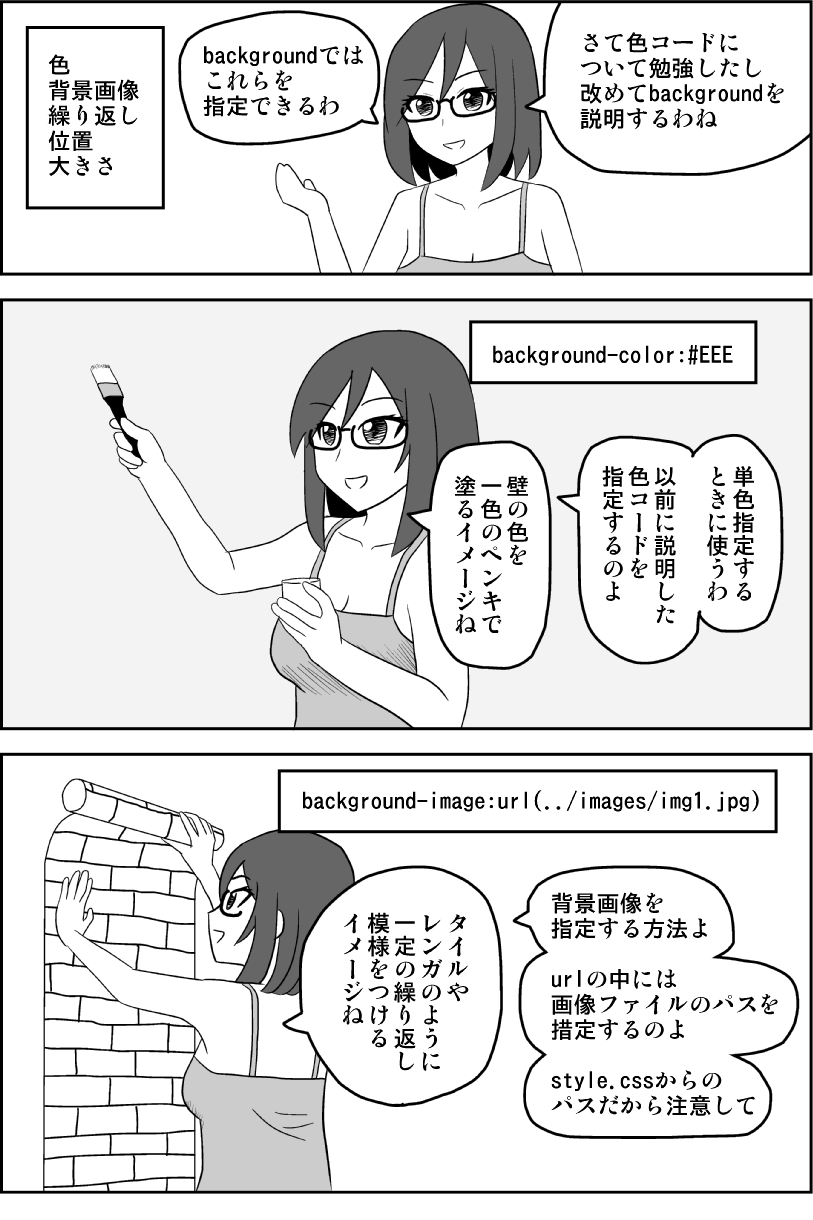
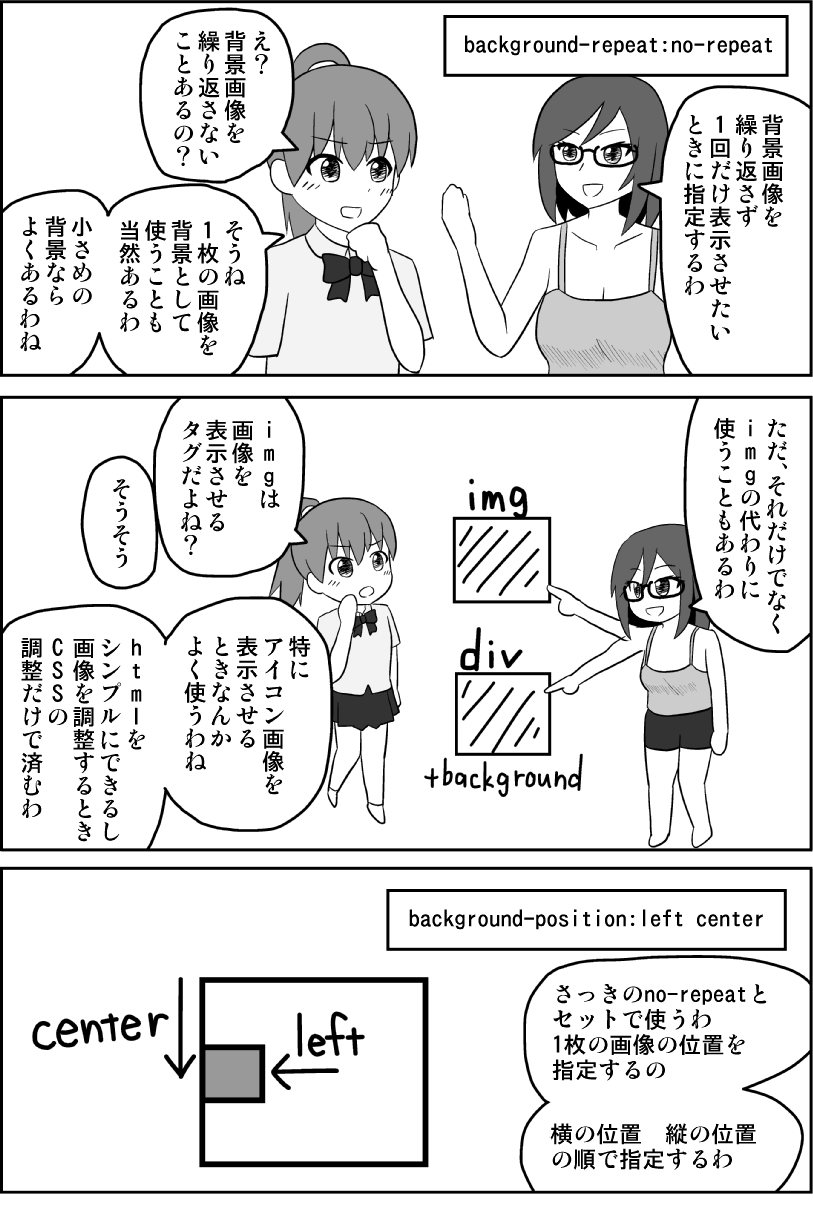
Css Background 背景の指定方法 マンガでわかるホームページ作成



Cssの基本 Background 関連プロパティ



owl企画




Html 背景に色 画像 動画を設定しておしゃれにページを作成 ポテパンスタイル




Css Background 背景の指定方法 マンガでわかるホームページ作成




Htmlビルダー




Css 10 図形要素が順番に繰り返し拡大するアニメーション




Html 背景に色 画像 動画を設定しておしゃれにページを作成 ポテパンスタイル



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




Php基本編 繰り返し処理




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




Htmlビルダー




事務所ホームページ ヘルプ




Javascriptでsettimeoutを使う方法 初心者向け 現役エンジニアが解説 Techacademyマガジン




Pugでhtmlコーディングを効率化 メリットと使い方を知る Qookie Tech




Htmlビルダー



8 26 Css背景画像とレイアウト でざいんとうぇぶ Web学習




他媒体から記事の移行をしたいのですが Htmlのインポート方法が分かりません




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




Background Repeat Cssプロパティ ホームページ入門サイト




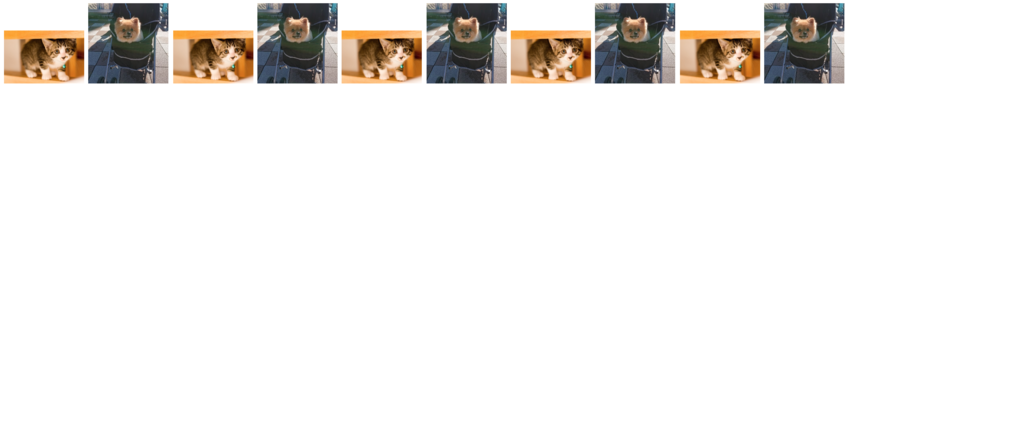
Phpでfor文を使って画像を繰り返し表示させる なるの備忘録



初心者向け Css講座 背景画像の繰り返し プログラミング教室810




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル



各htmlファイルのリンク先をリスト保存 なでしこプログラム




Html Css 複数の文章を繰り返し表示する 家猫ミー 窓のプログラム




Vue Jsの始め方 3 Html Css Js Jqueryがある程度わかる方向け Laptrinhx




Htmlに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 初心者向け Techacademyマガジン



쇼핑몰이름




Php 繰り返し処理のfor文をhtml内に埋め込む方法 ウェブカツ公式blog




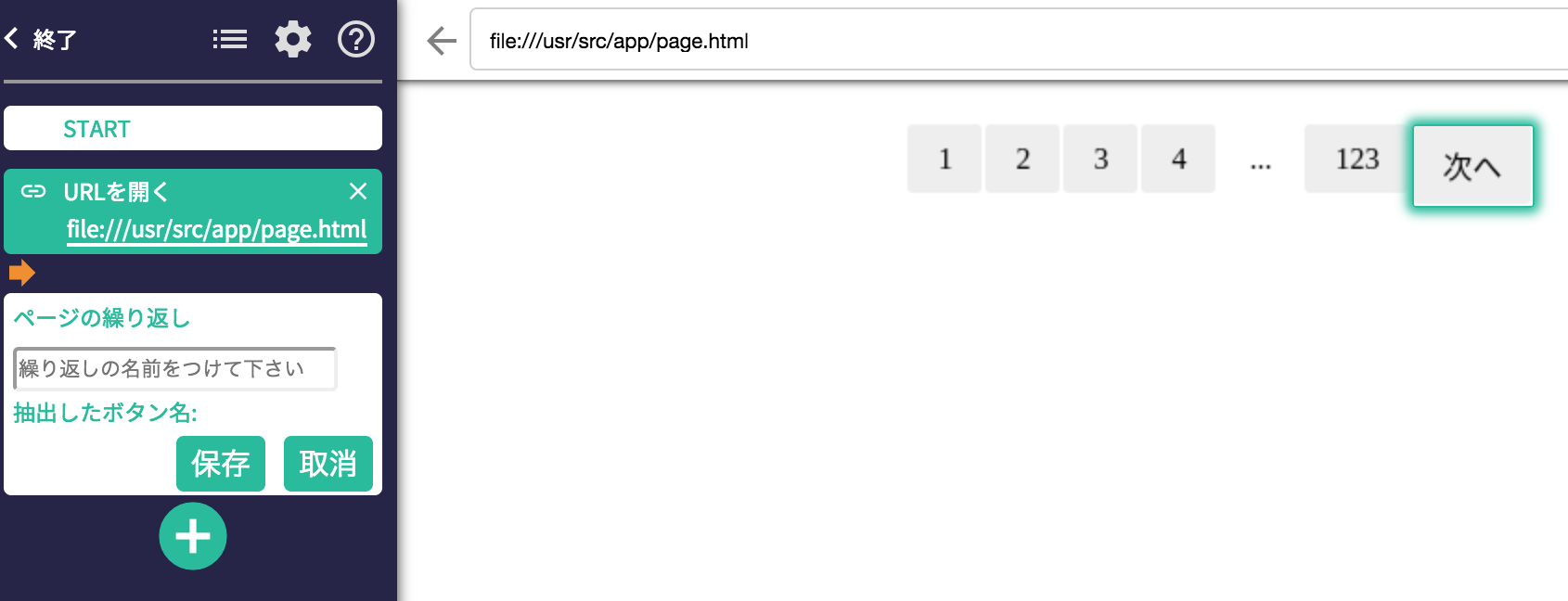
ページの繰り返し Honkit




Php基本編 繰り返し処理




Htmlタグに同じ属性が複数回繰り返されています Amp警告 ゆるかた



Japimage Html 背景画像 繰り返さない




Lightning Web Component Html側での条件判定 繰り返し処理の仕方 Sfdcの一番星




Lesson2 リクエストとレスポンスを繰り返し 必要なコンテンツを持ってくる 日経クロステック Xtech




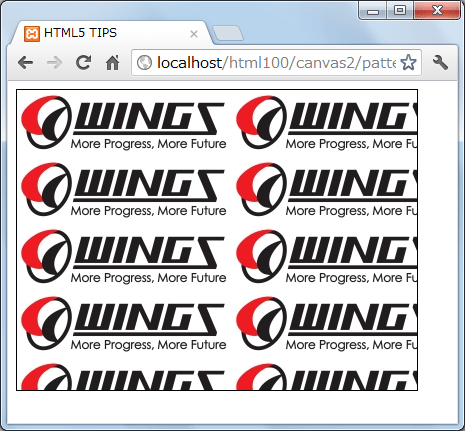
Html Javascriptだけでブラウザに図形描画 2 Canvas Api Think It シンクイット




9 2 Html文章を動的に処理してみよう 新入社員 プログラミング講座 東京の神田itスクール




背景画像の繰り返しの設定 Background Repeat 背景プロパティ スタイルシート入門




Html 12 Html Doctype Htmlhtml Html Headhead Meta




Sassで Forを使って繰り返し処理を行う Okshog




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Html Htmlビルダー Studio For Web




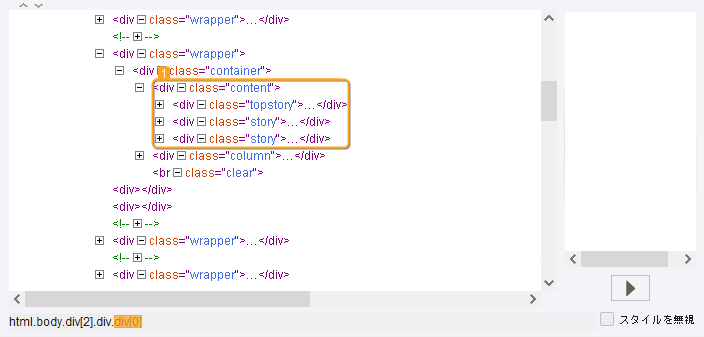
Class の異なるタグのループ




コーディングに苦手意識のあった私が Htmlを覚えるのに取り組んだある方法 岡山のweb制作はkomari



쇼핑몰이름




はじめようjavascript第6回 Javascriptの基本機能 繰り返し処理をする For文 Cybozu Developer Network



Htmlの繰り返し部分をベタ書きするのをやめたい バドミントンプレーヤーいっしがアプリ開発に取り組んだり投げ出したりするブログ




Cssでbackground Imageが表示されないときの対処法を現役デザイナーが解説 初心者向け 初心者向け Techacademyマガジン




Php基本編 繰り返し処理



Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




Jqueryのeachで繰り返し処理を実行する方法 Html要素と配列で処理を繰り返す 初めてのブログ




Htmlに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 初心者向け Techacademyマガジン



練習問題 文字色の指定




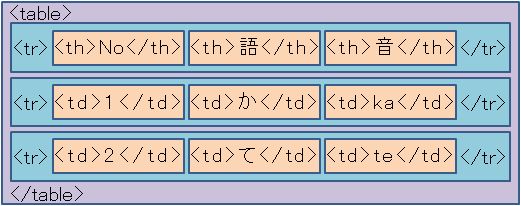
色音糸 Html Cssの書き方を学んだ結果 好きなキャラが大量の背景を作れるようになった 1 好きなキャラの画像を手に入れる 2 たくさん並べて画像として保存する 3 上下左右が繋がるようにトリミングする 4 Htmlファイルで3の画像を背景にして Repeatで



Javascriptの繰り返し処理の中でhtmlを更新する J0 0kの備忘録




3 7 コンソールでモンスターを倒せ 繰り返し While 代入演算子 Javascript超入門 Javascript勉強会




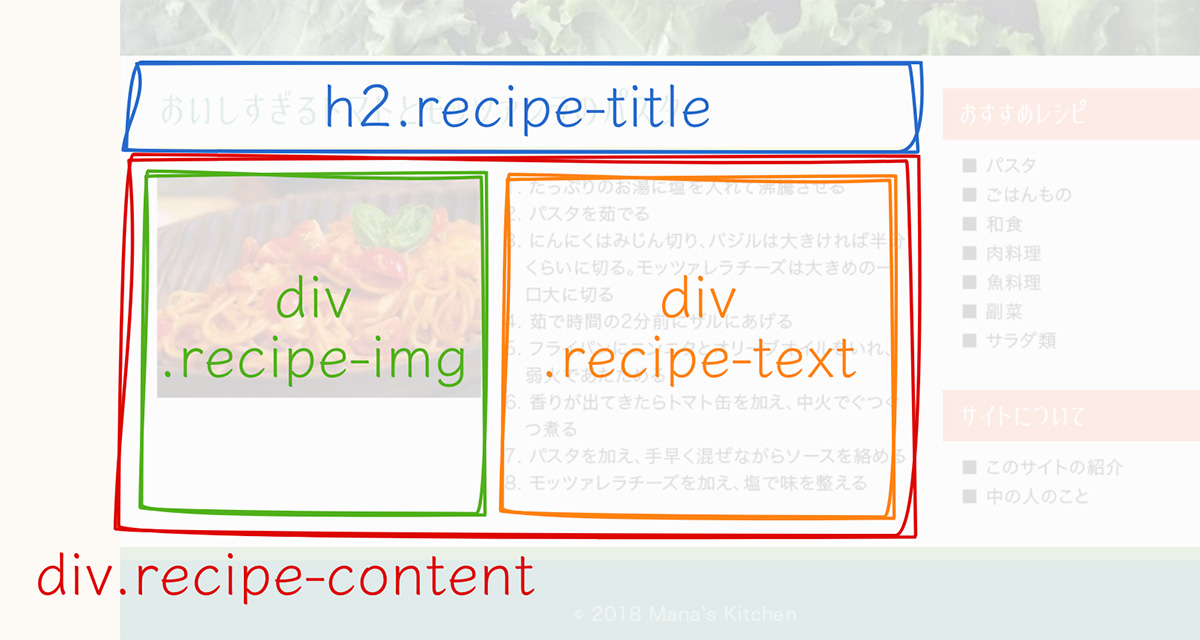
初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル




Html5 背景画像を繰り返して表示するための設定方法 メディアクエリ ウェブカツ公式blog




背景の設定 スタイルシート Css 一覧 Htmlタグボード




他媒体から記事の移行をしたいのですが Htmlのインポート方法が分かりません




他媒体から記事の移行をしたいのですが Htmlのインポート方法が分かりません




Background Repeat 背景画像の繰り返し おじさんのwebデザイン学習まとめ



Q Tbn And9gctrpw9ouuu4tv8vcm I0hreckai2s59r76zseokcaivc 2jfknf Usqp Cau




Background Position Cssプロパティ ホームページ入門サイト




Background Repeat 背景画像の繰り返し おじさんのwebデザイン学習まとめ




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




Html基礎編 作業ファイル




Php 繰り返し処理のfor文をhtml内に埋め込む方法 ウェブカツ公式blog




Css Background で繰り返しの斜めの線を作る方法 Web関連 勉強ブログ 二色人日記



ウェブページ全体の背景画像の指定 ウェブ制作チュートリアル




Html 背景画像の繰り返し 一部 透過表示など設定方法を解説 ポテパンスタイル




ページの背景全体にグラデーションをかける ノラトキのsitestudio




Css 背景に画像を使って表現する方法 いろいろ Piroblog




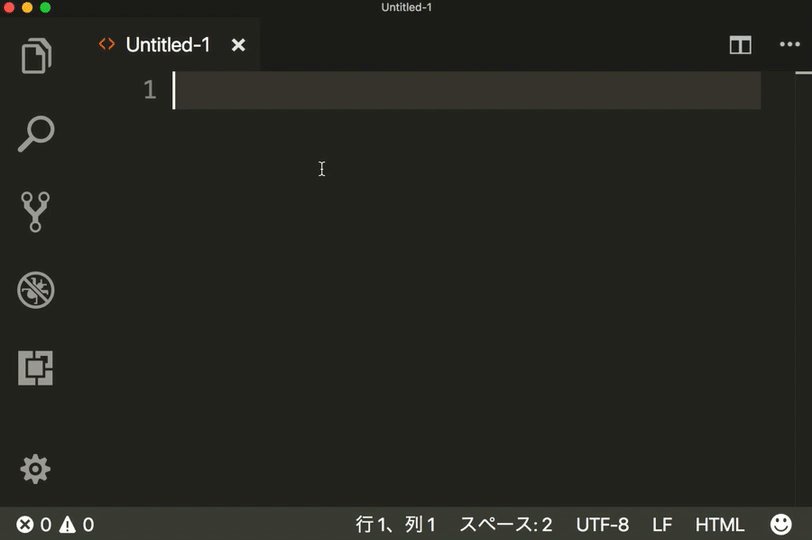
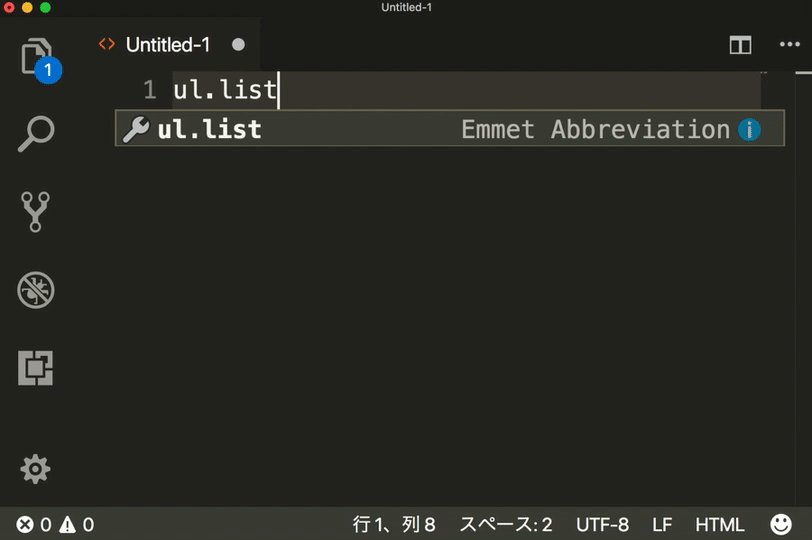
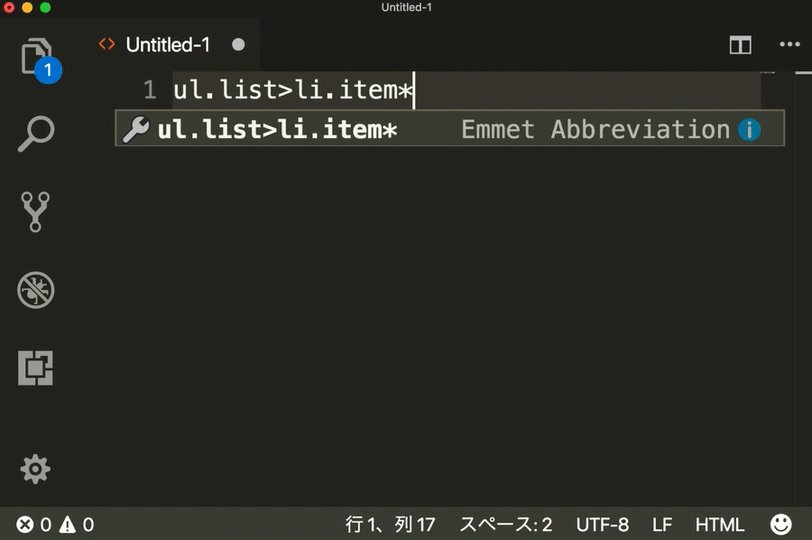
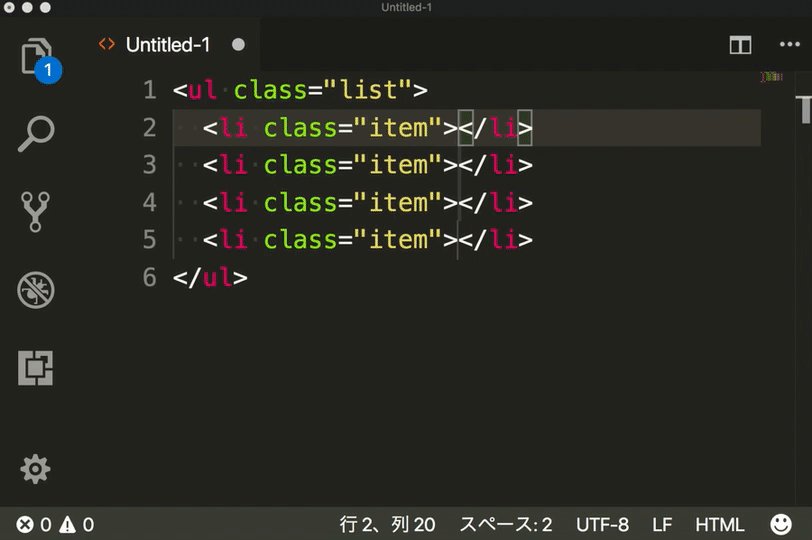
短縮記法emmetでhtmlコーディングを部分的に楽する Qookie Tech




Php 繰り返し処理のfor文をhtml内に埋め込む方法 ウェブカツ公式blog




Htmlに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Htmlビルダー




Css 8 左右の色の背景画面が繰り返しスライドするアニメーション Keyframes Slider




Cssで背景画像の設定する方法 よく使うテクニック5選 侍エンジニアブログ



コメント
コメントを投稿